Atribut align dan border yang akan kita bahas sebenarnya sudah berstatus ‘deprecated’, yakni tidak disarankan lagi untuk digunakan, dan mungkin tidak akan didukung oleh web browser pada masa mendatang. Pengaturan tampilan gambar sebaiknya menggunakan CSS. Namun sebagai bahan informasi, saya akan tetap membahasnya pada tutorial kali ini.
Mengenal Atribut Align pada Tag <img>
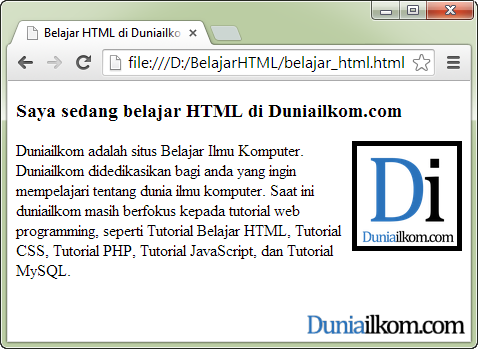
Secara default, gambar akan tampil dengan text berada di sisi bawah gambar. Untuk mengubah atau mengatur tampilan gambar dalam HTML, kita bisa menambahkan atribut align ke dalam tag <img>. Atribut align bisa diisi dengan beberapa nilai, yakni bottom, left, middle, right dan top.Sesuai dengan namanya, masing-masing nilai dari atribut align bisa digunakan untuk mengatur tampilan gambar. Berikut adalah contoh kode HTML dengan menggunakan atribut align=”left” pada gambar.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <!DOCTYPE html><html><head><title>Belajar HTML di Duniailkom</title></head><body><h3 id="judul1">Saya sedang belajar HTML di Duniailkom.com</h3> <p>Duniailkom adalah situs Belajar Ilmu Komputer.Duniailkom didedikasikan bagi anda yang ingin mempelajaritentang dunia ilmu komputer.<img src="duniailkom.png" alt="gambar duniailkom" height="100px"align="left"/>Saat ini duniailkom masih berfokus kepada tutorial web programming,seperti Tutorial Belajar HTML, Tutorial CSS, Tutorial PHP,Tutorial JavaScript, dan Tutorial MySQL.</p> </body></html> |
 Seperti yang terlihat, bahwa dengan menambahkan atribut align=”left”, gambar akan berada di sisi kiri paragraf. Sebagai sarana latihan, anda bisa merubah kode diatas dengan mengubah-ubah nilai dari atribut align.
Seperti yang terlihat, bahwa dengan menambahkan atribut align=”left”, gambar akan berada di sisi kiri paragraf. Sebagai sarana latihan, anda bisa merubah kode diatas dengan mengubah-ubah nilai dari atribut align.Mengenal Atribut Border pada Tag <img>
Atribut border digunakan untuk menambahkan garis tepi (border) kedalam gambar. Nilai dari atribut ini adalah angka yang berisi ukuran lebar garis tepi dalam satuan pixel. Berikut adalah contoh kode HTML dengan menggunakan atribut border=”5” pada gambar:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <!DOCTYPE html><html><head><title>Belajar HTML di Duniailkom</title></head><body><h3 id="judul1">Saya sedang belajar HTML di Duniailkom.com</h3> <p>Duniailkom adalah situs Belajar Ilmu Komputer.<img src="duniailkom.png" alt="gambar duniailkom" height="100px"align="right" border="5"/>Duniailkom didedikasikan bagi anda yang ingin mempelajaritentang dunia ilmu komputer.Saat ini duniailkom masih berfokus kepada tutorial web programming,seperti Tutorial Belajar HTML, Tutorial CSS, Tutorial PHP,Tutorial JavaScript, dan Tutorial MySQL.</p> </body></html> |
 Penggunaan atribut border secara langsung ke dalam tag <img> memiliki banyak keterbatasan, misalnya kita tidak bisa mengatur warna dan jenis border dari gambar. Pengaturan yang lebih disarankan adalah dengan menggunakan CSS.
Penggunaan atribut border secara langsung ke dalam tag <img> memiliki banyak keterbatasan, misalnya kita tidak bisa mengatur warna dan jenis border dari gambar. Pengaturan yang lebih disarankan adalah dengan menggunakan CSS.Sumber: duniailkom.com
Tidak ada komentar:
Posting Komentar