Mengenal Atribut id dalam HTML
Atribut id adalah atribut yang bisa diberikan kepada tag apapun di dalam HTML. Atribut id bisa diibaratkan sebagai ‘identitas’ dari sebuah tag. Di dalam sebuah halaman, tidak boleh ada atribut id yang sama, namun setiap tag tidak harus memiliki atribut id. Berikut adalah contoh penulisan atribut id dalam beberapa tag HTML:<p id="paragraf1"> </p><a id="situs1" href="https://www.duniailkom.com">Situs Dunia Ilkom</a><img id="gambar_koala" src="koala.jpg" /><div id="footer"></div> |
Cara Membuat Link ke Bagian Lain Dokumen HTML
Selain digunakan di dalam CSS dan JavaScript, atribut id juga digunakan di dalam HTML sebagai ‘penanda’ bagian dari halaman web.Apabila paragraf pertama dari halaman kita memiliki id=”paragraf1”, maka kita bisa membuat link yang akan ‘memindahkan’ jendela web browser ke bagian “paragraf1”, dengan menuliskan:
<a href="#paragraf1">Kembali ke paragraf pertama</a> |
Syarat dari link tersebut bisa berfungsi adalah di bagian lain halaman, harus ada tag yang memiliki atribut id=”paragraf1”.
<a href="halaman_lain.html#paragraf1">Link ke paragraf pertama halaman lain</a> |
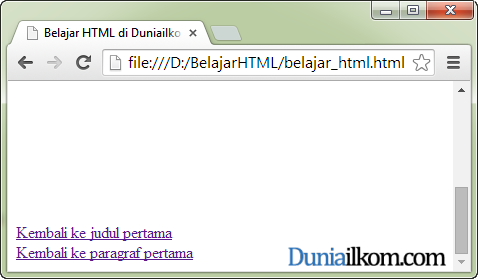
Sebagai contoh, berikut adalah kode HTML cara membuat link ke bagian lain dokumen HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html><html><head><title>Belajar HTML di Duniailkom</title></head><body><h3 id="judul1">Saya sedang belajar HTML di Duniailkom.com</h3><p id="paragraf1">HTML adalah singkatan dari Hypertext Markup Language. Disebut hypertext karena di dalam HTML sebuah text biasa dapat berfungsi lain, kita dapat membuatnya menjadi link yang dapat berpindah dari satu halaman ke halaman lainnya dengan hanya meng-klik text tersebut.</p><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><a href="#judul1">Kembali ke judul pertama</a><br /><a href="#paragraf1">Kembali ke paragraf pertama</a></body></html> |

Dalam contoh diatas, saya sengaja membuat banyak tag <br /> agar halaman web menjadi panjang, dan kita bisa melihat efek ketika men-klik link untuk kembali ke paragraf pertama halaman web.
Sumber: duniailkom.com
Tidak ada komentar:
Posting Komentar